Locofy AI is a groundbreaking platform that transforms design concepts into production-ready front-end code for both mobile apps and web applications. With this AI, product launches can be accelerated by an impressive 5–10 times, making it an invaluable tool for designers and engineers.
This user-friendly AI tool seamlessly integrates with popular design software like Figma and Adobe XD, simplifying the design-to-code process. It generates dynamic HTML-CSS code and supports tech stacks like React, Gatsby, and Next.js. With Locofy, professionals in the design and development fields can transform their creative ideas into tangible products with unparalleled speed and precision, making it an indispensable asset for navigating the fast-paced world of digital innovation.
Key features of Locofy AI:
- Free AI Code Generator: This AI offers a free, user-friendly AI code generator, simplifying the design-to-code process.
- Design to React Code: Easily convert your Figma or Adobe XD designs into React code, saving time on development.
- AI Figma to Code: Harness the power of AI to automate the conversion of Figma designs into functional code.
- Reusable Components: Streamline development by creating and reusing components with this AI.
- Live Prototypes: Generate live prototypes to visualize and interact with your designs before coding.
- Dynamic HTML-CSS: Effortlessly produce dynamic and responsive HTML-CSS code for your projects.
- Gatsby & Next.js Support: Stay ahead with support for popular tech stacks like Gatsby and Next.js.
- Fast Product Shipping: Accelerate product launches by 5–10 times with this AI’s automation.
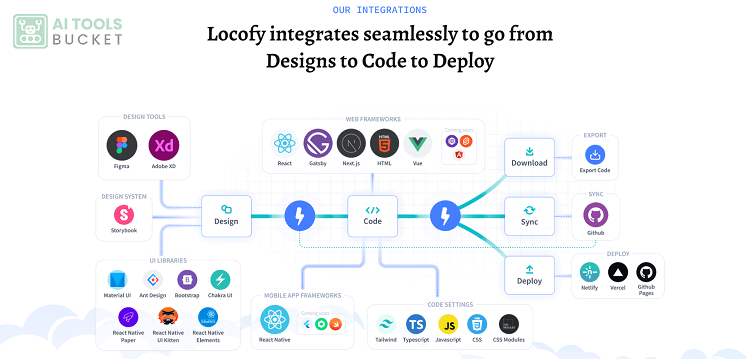
- Integration Flexibility: Seamlessly integrate Locofy into your existing design tools and workflows.
- Security: Trust in this AI’s robust security measures to protect your data during design-to-code conversion.
Use Cases of Locofy AI:

- Web Development: Speed up web development by utilizing this AI to convert designs to React code.
- Mobile App Creation: Simplify mobile app development by automating the design-to-code process.
- Design System Building: Create comprehensive design systems effortlessly to maintain brand consistency.
- Responsive Design: Ensure your projects are responsive across various screen sizes.
- Component Creation: Enhance efficiency by generating and managing reusable components.
- Live Prototyping: Showcase interactive prototypes to stakeholders for better project comprehension.
- Dynamic UI Development: Craft dynamic user interfaces with dynamic HTML-CSS code generated by this AI.
- Quality Assurance: Test and debug your mobile apps with ease using Locofy AI’s built-in testing tools.
- Collaboration and Version Control: Streamline team collaboration and version control with Locofy AI’s integrated platform.
- Performance Optimization: Optimize your mobile apps for better performance and faster loading times.
- Tech Stack Compatibility: Seamlessly integrate Locofy into projects using tech stacks like Gatsby and Next.js.
- Agile Product Launch: Expedite product launches and gain a competitive edge in the market.
- Workflow Integration: Incorporate this AI into your existing design and development workflows for a smoother design-to-code transition.
Locofy AI Pricing:
This AI shines as a user-friendly and freely accessible tool, welcoming everyone to experience its transformative capabilities. Whether you’re a seasoned professional or an aspiring designer, this platform simplifies the intricate process of converting design ideas into functional code, allowing you to bring your creative visions to life with ease and precision, all at no cost.
Locofy AI Alternatives:
Locoify AI specializes in turning Figma or XD designs into React, Native, HTML, and CSS code. To make an informed choice, it’s valuable to explore other alternatives in the realm of AI-powered developers and design assistant tools. Here are some noteworthy alternatives:
- Unicorn AI– Simple and Fast Landing Page Builder Made for SaaS Owners
- Mars AI – Low-code or no-code platform for building web and mobile apps.
- Vectorizer AI – AI-powered JPEG and PNG bitmaps into SVG vectors quickly and easily.
- Galileo AI – Creates Delightful, Editable UI Designs From A Simple Text Description
- Visily AI – AI-Powered Collaborative Design Software for Non-Designers
- Magify Design AI – AI-based tool that offers generative UI/UX and code generation using AI prompts.
Final Thoughts:
Locofy AI emerges as a powerful ally for designers and engineers, revolutionizing the way we bridge the gap between design and code. With its free AI code generator, compatibility with design tools like Figma, and the ability to supercharge your frontend development with Locofy, it is a valuable asset for anyone looking to launch products faster and with precision.
Its flexible integration options and focus on security make it a reliable choice for modern development teams. Whether you’re a seasoned professional or a budding designer, this AI is a tool worth exploring to bring your creative vision to life in the digital realm. In a digital world hungry for innovation, AI emerges as the key to unlocking creativity and efficiency, bridging the gap between design and code like never before.
# design assistant #developer tools